GitHub 与 Google 认证
为各角色提供个性化工作空间:开发者、撰写者及客户。
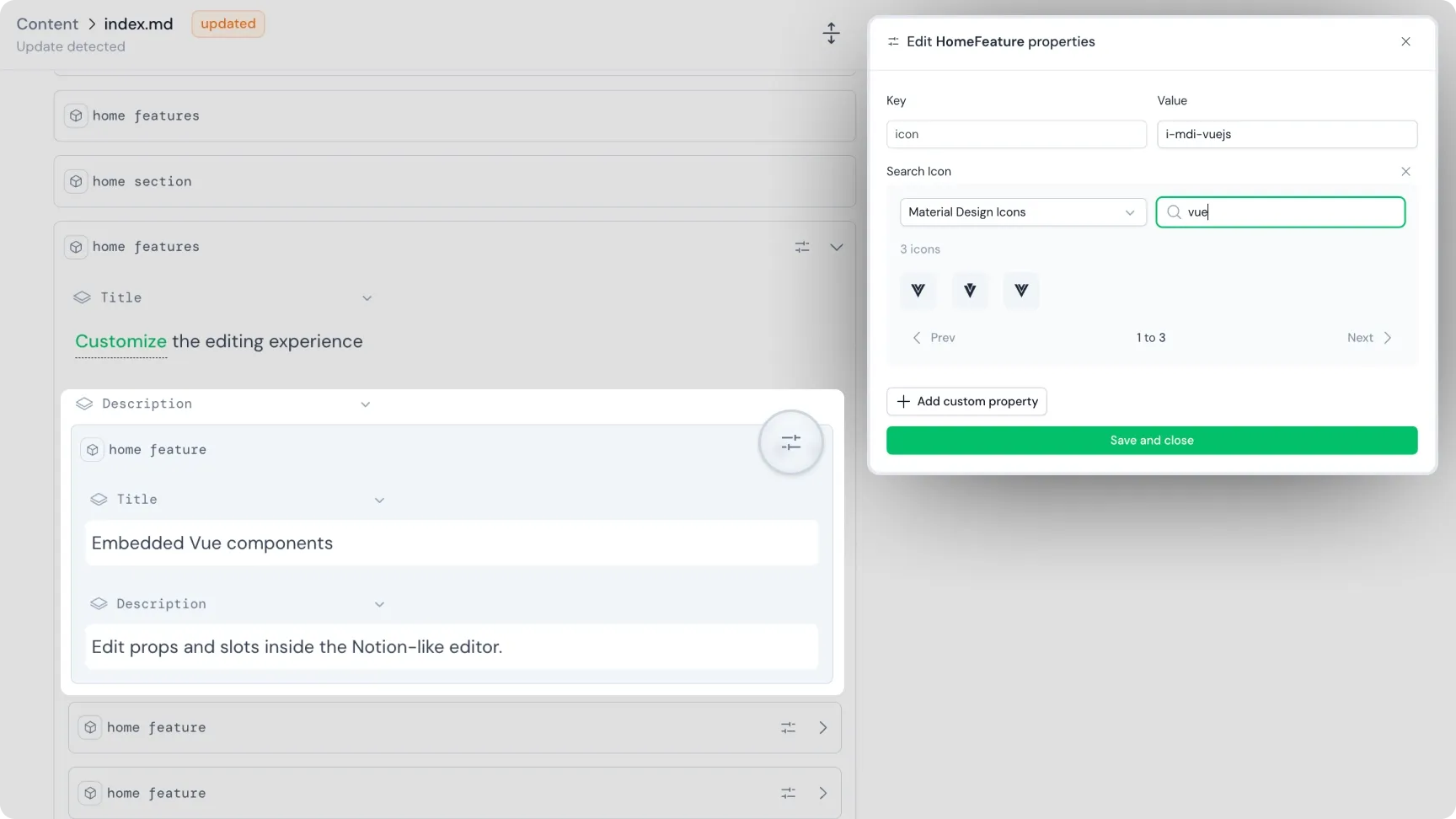
轻松更新内容
从 Markdown 到 YAML 编辑,我们的可视化编辑器专为非技术用户设计。
实时协作
利用我们的协作功能,团队成员能实时共同撰写。
从代码到编辑
开发者构建基础,撰写者则可安全地编辑内容。
发布前审核
在网站上线前审核您的更改内容。
即用模板
利用为 SaaS 网站、博客、文档等预构建的模板快速开始。
开发者创建 编辑体验
开发者以自己的方式构建基础设施:自定义组件、媒体库及网站配置。
可定制且可编辑的 Vue 组件
使用我们的可视化编辑器编辑 Markdown
可视化编辑您的 app.config
content/index.md
---
title: The Mountains Website
description: A website about the most iconic mountains in the world.
---
::landing-hero
---
image: /mountains/everest.jpg
---
#title
The Everest.
#description
The Everest is the highest mountain in the world, standing at 8,848 meters above sea level.
::
components/LandingHero.vue
<script setup lang="ts">
defineProps<{
image: string
}>()
</script>
<template>
<section class="flex flex-col sm:flex-row sm:items-center gap-4 py-8 sm:gap-12 sm:py-12">
<div>
<h1 class="text-4xl font-semibold">
<slot name="title" />
</h1>
<div class="text-base text-gray-600 dark:text-gray-300">
<slot name="description" />
</div>
</div>
<img :src="image" class="w-1/2 rounded-lg">
</section>
</template>

让 任何人编辑 您的 Nuxt Content 网站
团队和客户获得功能强大的可视化编辑器用于内容管理,从文本编辑到媒体管理——全程无需接触代码。
带拖拽的 Markdown 可视化编辑器
为
YML 和 JSON 文件生成表单集中管理所有媒体资源
一起编辑,即时预览
团队协同编辑内容并通过实时预览看到网站实时变化。从文本编辑到组件更新,每一次更改都会反映在最终网站设计中。体验无延迟、无需手动刷新且顺畅的内容创作流程。
实时在网站上查看您的更改
分享带有实时更新的预览链接给任何人
发布前回顾所有更改